Bayi Kılavuzu
Genel Bakış
- Geliştirme Planları
- Bayi Programı
- Bayi Destek Planları
- Faydalı Kaynaklar
Başlangıç
- Abonelik
- Bayi web siteniz için alan adı seçmek
- DNS adresinizin ayarlanması
- Ortamınızın hazırlanması
Yönetici Paneli
- Yönetici Hesabınızı Girin
Markalaştırma
- Site Adı
- Bayi Sitesi Logonuzun Değiştirilmesi
- Bayi Sitesi Renkleri & Resimlerinin Değiştirilmesi
- Menüler Oluşturmak & Yönetmek
- Yerelleştirme
- Sosyalleştirme
Ödemeler
- PayPal ödeme düğmenizi oluşturma
Yönetim
- Kullanıcı yönetimi
- Uygulama yönetimi
- Derleme yönetimi
- Şablon yönetimi
- Modül yönetimi
Gelişmiş
- Uzak sunucu ile çalışmak
- Bayi Web Sitenizi Özelleştirme
- Web Sitesi Stilinizi Değiştirme
- Şablonunuza menü ekleme
- Site Logonuzu değiştirme
- CSS Yemek Kitabı
- SONUÇ
Sitenizi markalaştırmaya yönelik ilk adım Bayi sitesi alan adını yukarıda anlatıldığı şekilde seçmektir.
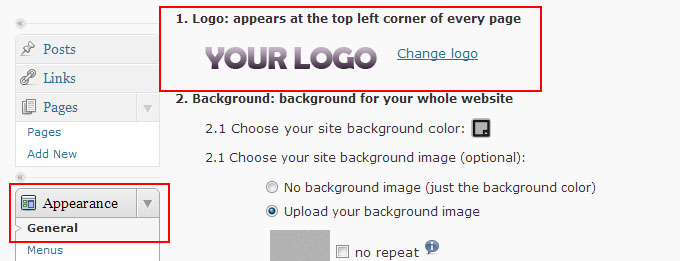
Logoyu özelleştirmek için, web sitenize giriş yapın, Sitemin_adi.com/wp-admin/ adresine gidin ve soldaki gezinti çubuğundan "Görünüm"->"Genel"i seçin.
Logoyu değiştirmek için logo resminin sağındaki "logoyu değiştir" üzerine tıklayın ve açılan tarayıcı penceresinden istenen resmi seçin.

NOT: Resminiz 200 piksel genişliğinde ve 70 piksel yüksekliğinde olmalıdır. Resim boyutu 1 MB’yi aşmamalıdır.
Değişiklikleri kaydetmek için sayfanın altındaki "Kaydet" düğmesine tıklayın.
Bayi sitenizin logosunu değiştirmek için web sitenize giriş yapın, Sitemin_adi.com/wp-admin/ adresine gidin and ve soldaki gezinti çubuğundan "Görünüm"->"Genel"i seçin.

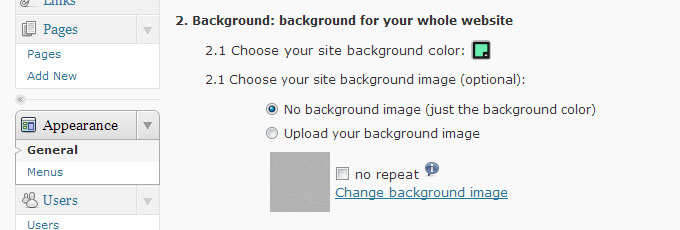
Sitenizin arkaplanını ayarlamak için "Arkaplan: tüm web siteniz için arkaplan" bölümüne başvurun.
- Renk seçiciyi kullanarak arkaplan rengini seçin "Sitenizin arkaplan rengini seçin". "Sitenizin arkaplan resmini seçin (opsiyonel)" altından aşağıdaki resimde gösterildiği gibi" Arkaplan resmi yok (sadece arkaplan resmi)" seçeneğini seçin:

- Arkaplan resminizi ayarlamak için: "Sitenizin arkaplan resmini seçin (opsiyonel)" altındaki "Arkaplan resmini değiştir" bağlantısına tıklayın ve açılan tarayıcı penceresinden istediğiniz resmi seçin. Varsayılan şekilde, arkaplan resmi dikey ve yatay olarak tekrarlanır. Tekrarlanmamasını istiyorsanız "tekrarlama" seçeneğini seçin.
Değişiklikleri kaydetmek için sayfanın altındaki "Kaydet" düğmesine tıklayın.
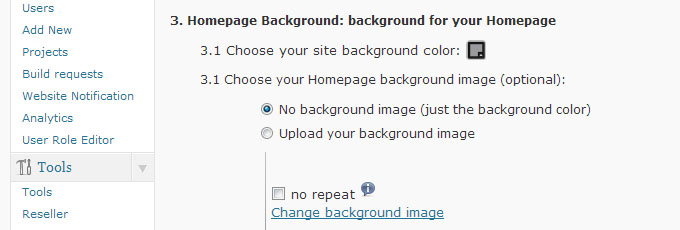
Ana sayfa arkaplanınızı ayarlamak için "Ana Sayfa Arkaplanı: Ana sayfanız için arkaplan" bölününe gidin.
- Renk seçim kontrolünü kullanarak "Sitenizin arkaplan rengini seçin" altında arkaplan renginizi seçin. "Site arkaplan resminizi seçin (opsiyonel)" altından aşağıdaki resimde göstedildiği gibi "Arkaplan resmi yok (sadece arkaplan rengi)" seçeneğini seçin:

- Bir arkaplan resmi belirlemek için "Arkaplan resmini değiştir" bağlantısına tıklayın ve dosya listeleme penceresinden istediğiniz resmi seçin.
Varsayılan şekilde, arkaplan resmi yatay ve dikey olarak tekrarlanır. Resminizin tekrarlanmamasını istiyorsanız "tekrarlama" seçeneğini seçin.
Değişiklikleri kaydetmek için sayfanın altındaki "Kaydet" düğmesine tıklayın.
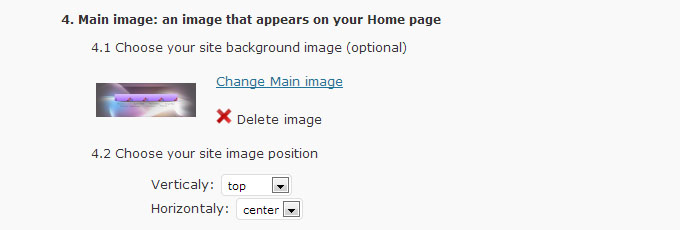
Ana sayfanız için ana resmi belirlemek içn, "Ana resim: Ana sayfanızda görünen resim" bölümünü bulun:
- İstediğiniz resmi seçmek için "Ana Resmi Değiştir" bağlantısına tıklayın
- "Dikey" ve Yatay" kontrollerini kullanarak resmin konumunu belirleyin:

NOT: Önerilen resim boyutları 1600 piksel genişliğinde ve 555 piksel yüksekliğindedir.
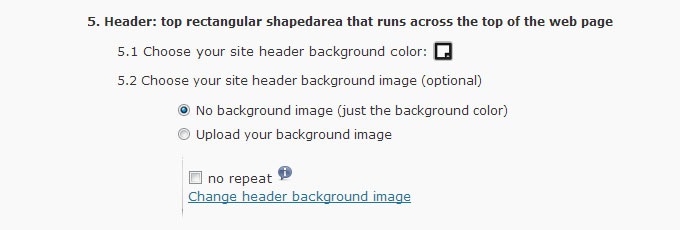
Site üstbilgi arkaplanınızı ayarlamak için "Üstbilgi: web sayfasının üstündeki dikdörtgen şekilli alan" bölümüne bakın.
- Renk seçim kontrolünü kullanarak arkaplan resmini seçin. Renk seçicisinin yardımıyla "Sitenizin üstbilgi arkaplan rengini seçin". "Üstbilgi arkaplan resminizi seçin (opsiyonel)" altından, aşağıdaki resimde gösterildiği gibi "Arkaplan resmi yok (sadece arkaplan rengi)" seçeneğini seçin:

- Bir arkaplan resmi belirlemek için "Arkaplan resmini değiştir" bağlantısına tıklayın ve dosya listeleme penceresinden istediğiniz resmi seçin.
Varsayılan şekilde, arkaplan resmi yatay ve dikey olarak tekrarlanır. Resminizin tekrarlanmamasını istiyorsanız "tekrarlama" seçeneğini seçin.
Değişiklikleri kaydetmek için sayfanın altındaki "Kaydet" düğmesine tıklayın.
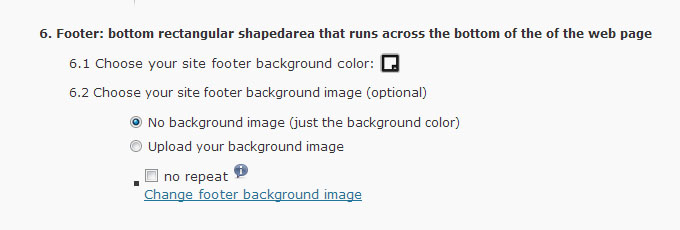
Sitenizin altbilgi arkaplanını belirlemek içn "Altbilgi: web sayfasının altında bulunan dikdörtgen şekilli alt kısım" bölümüne bakın.
- Renk seçim kontrolünü kullanarak arkaplan rengi seçin. Renk seçicisinin yardımıyla "Sitenizin üstbilgi arkaplan rengini seçin". Aşağıdaki resimde gösterildiği gibi "Üstbilgi arkaplan resminizi seçin (opsiyonel)" altından "Arkaplan resmi yok (sadece arkaplan rengi)" seçeneğini seçin:

- Bir arkaplan resmi belirlemek için (opsiyonel olan), "Arkaplan resmini değiştir" bağlantısına tıklayın ve dosya listeleme penceresinden istediğiniz resmi seçin.
Varsayılan şekilde, arkaplan resmi yatay ve dikey olarak tekrarlanır. Resminizin tekrarlanmamasını istiyorsanız "tekrarlama" seçeneğini seçin.
Değişiklikleri kaydetmek için sayfanın altındaki "Kaydet" düğmesine tıklayın.
Menü özelleştirme özelliği Admin Paneliniz üzerinden menü oluşturma ve yönetmenizi sağlar.
Üstbilgi menüsünü (sayfanın üstünde bulunan) ve alt menüyü (sayfanın altında bulunan) yönetebilirsiniz; bir menü öğesi oluşturun ve bunu ana menülerden biriyle ilişkilendirin.
NOT: menü öğeniz üstbilgi ya da altbilgi menüsüyle ilişkilendirilmemişse, web sitenizde müşterileriniz tarafından görülmeyeceklerdir.
Menü Oluşturma
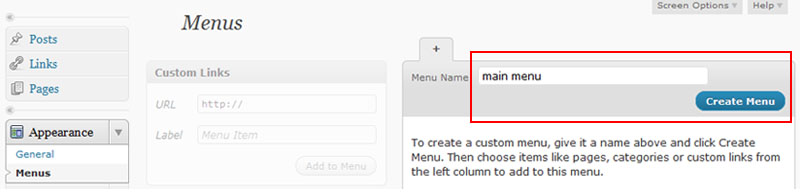
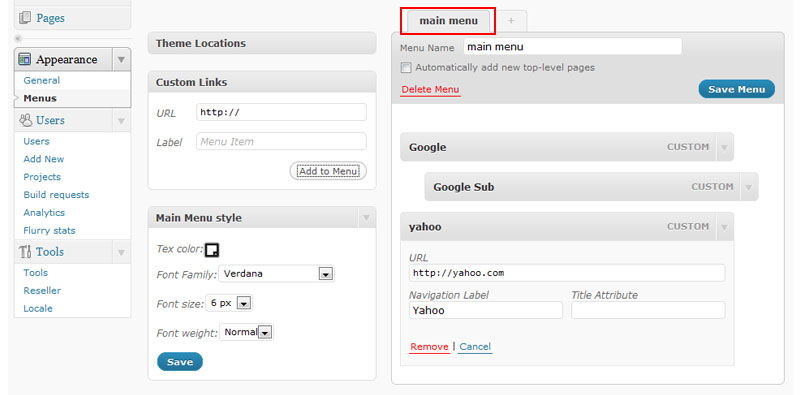
Bir menü hazırlamak için, web sitenize giriş yapın, Sitemin_adi.com/wp-admin/ adresine gidin ve soldaki gezinti çubuğundan "Menüler"i seçin.
- Menü adını girin ve "Menü oluştur" düğmesine tıklayın:

NOT: ihtiyacınız olduğu kadar menü oluşturabilirsiniz, ancak sitede sadece 2 menü grubu kulllanılır.
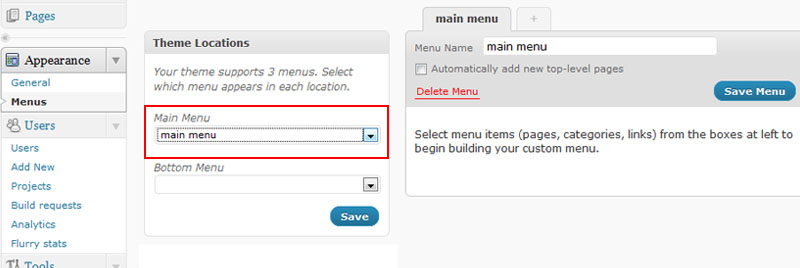
- Menü konumunuzu seçin:
- "Ana menü" - menünüz sitenin üstbilgi bölümünde, site logosunun hemen sağında yer alacaktır.
- "Alt menü" - menünüz sitenizin altında, altbilgi bölgesinde yer alacaktır.

NOT: menünüzü hem "Ana menü" hem de "Alt menü" olarak kullanabilirsiniz. Sitenizde sadece "Ana menü" ve "Alt menü" olarak ayarlanan menüler gösterilecektir. Diğer tüm menüler gizlenecektir.
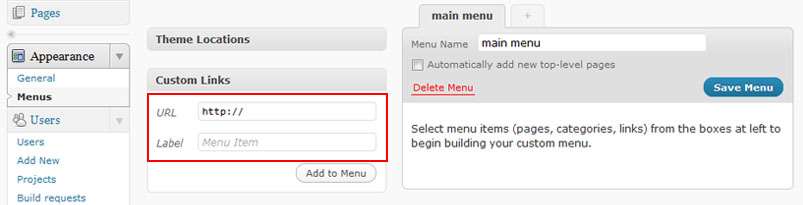
- Menü öğelerinin eklenmesi:
Bir menü öğesi eklemek için, "URL" ve "Etiket" alanlarını doldurun ve "Menüye ekle" düğmesine, ardından "Menüyü Kaydet" düğmesine tıklayın. Eklenen öğeler menü adınızla birlikte sekmede görülecektir.

İhtiyacınız olduğu kadar öğe ekleyebilirsiniz.
Menü yönetimi
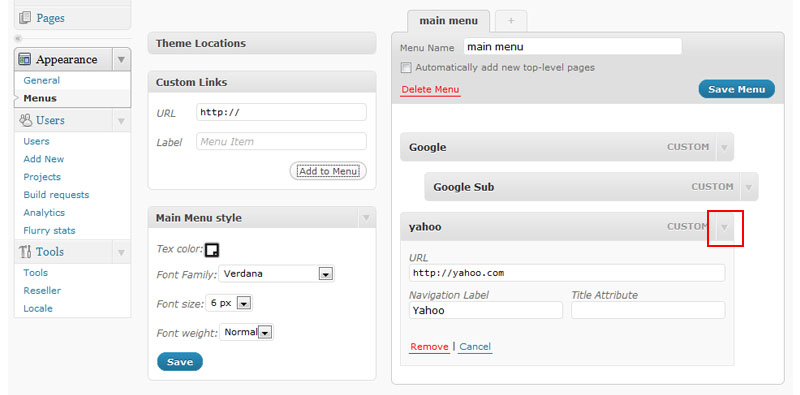
- Menüyü yönetmek için, menü ismiyle birlikte uygun sekmeye gidin. Aşağıdakileri yapmak için sürükleyip & bırakın:
- Öğelerin sırasını değiştirmek
- İkinci seviye menü oluşturmak

- Bir menü öğesini düzenlemek ya da silmek için, düzenleme formunu genişletmek için sağdaki "Alt" oka tıklayın. Değişiklikleri kaydetmek için, "Menüyü Kaydet" düğmesine tıklayın

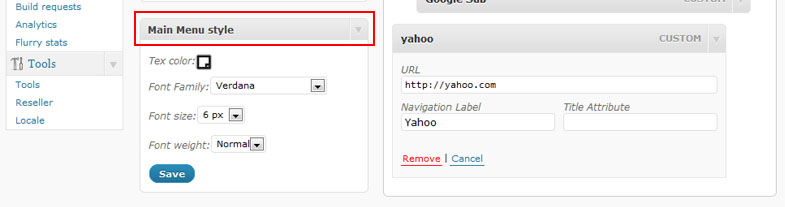
- Aşağıdaki bölümler üzerinden menülerinizi özelleştirebilirsiniz:
- "Ana Menü Stili"
- "Alt Menü Stili"
- "İkinci seviye Menü Stili"
- "Metin rengi"
- "Yazı Tipi Ailesi"
- "Yazı tipi boyutu"
- "Yazı tipi genişliği"
NOT: Her menü tipi stiller ayrı olarak belirlenir.

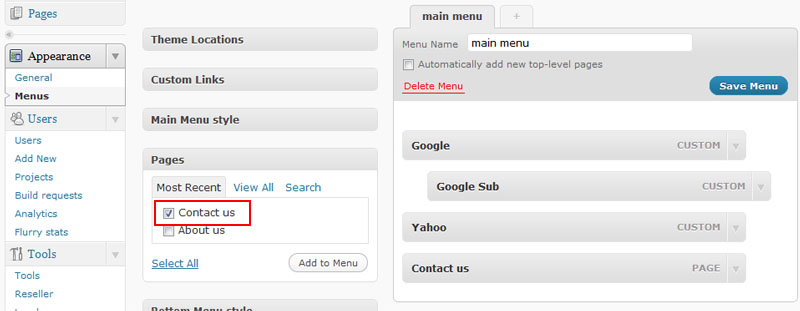
Yönetici Paneli üzerinden birkaç sayfa oluşturduysanız, bunları tüm sayfaların listelendiği "Sayfalar" bölümü üzerinden menünüze ekleyebilirsiniz. Menünüze eklemek istediğiniz sayfaları bulun, "Menüye Ekle" düğmesine, ardından "Menüyü Kaydet" düğmesine tıklayın.

Yerelleştirme özelliği bayi web sitenizi bölgesel farklılıklara göre uyarlamanızı sağlar. Sitenizde bir ya da daha fazla dil kullanabilirsiniz. Kullanıcılarınızın site dilini değiştirme imkanına sahip olurlar.
Bir yerelleştirme hazırlamak için, Sitemin_adi.com/wp-admin/ adresine gidin ve sol gezinti çubuğundan "Yerelleştirme"yi seçin. Bir yerelleştirme hazırlamanın üç yolu vardır:
-
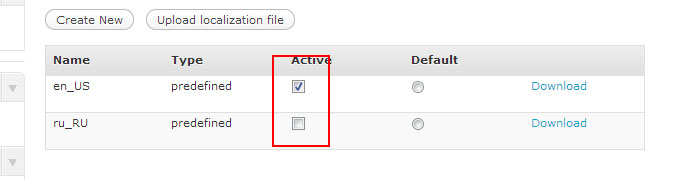
"Etkin" sütunundaki liste kontrolü onay kutusundan önceden tanımlanmış yerelleştirmelerden birini seçin. Seçilen yerelleştirme hemen web sitenize uygulanacaktır. Aynı zamanda sağdaki "Varsayılan" sütunundaki radyo düğmesini işaretleyerek varsayılan yerelleştirmeyi seçebilirsiniz.
Herhangi bir yerelleştirmeyi kullanmayı durdurmak için, sadece onay kutusundaki seçimi kaldırın.

-
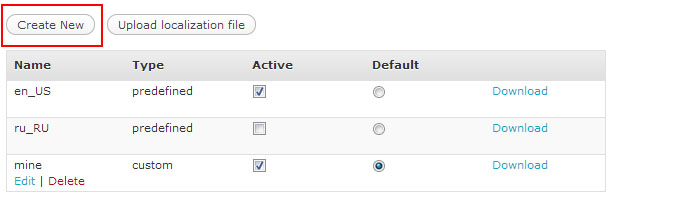
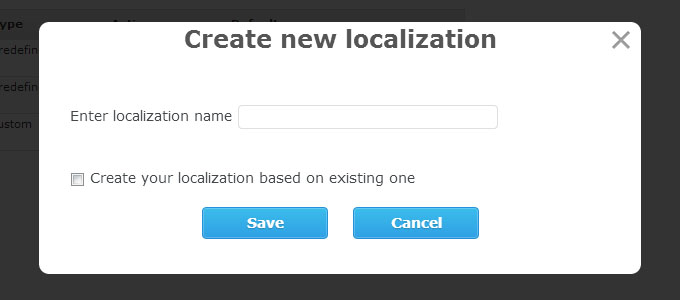
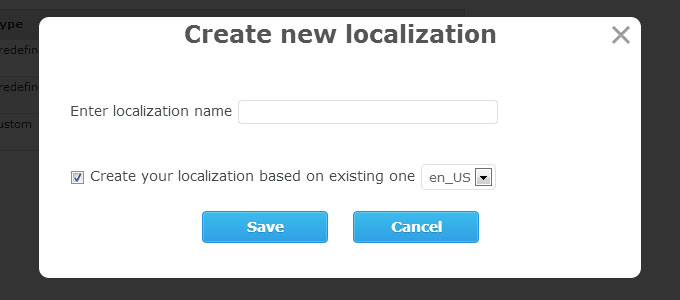
"Yeni oluştur" — önceden tanımlanan yerelleştirmelerden hiçbir size uygun değilse, kendi yerelleştirmenizi hazırlayabilirsiniz. "Yeni oluştur" düğmesine tıklayın, açılan pencereye yerelleştirme adını girin ve "Oluştur" üzerine tıklayın. Yeni yerelleştirme hemen web sitenize uygulanacaktır.
NOT: Yeni yerelleştirme varsayılan olarak İngilizce girdilerle önceden hazırlanmıştır. Siz yeni çeviriler girip kaydettikçe web sitenizde güncellenecektir.


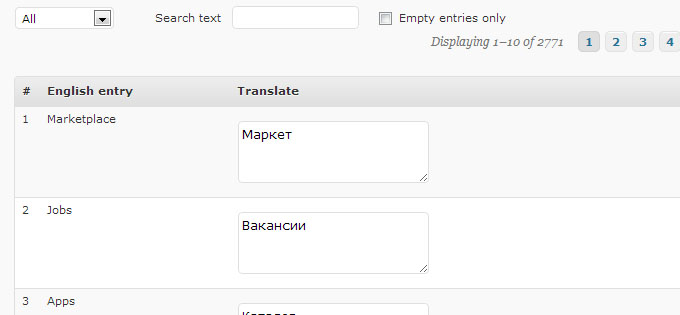
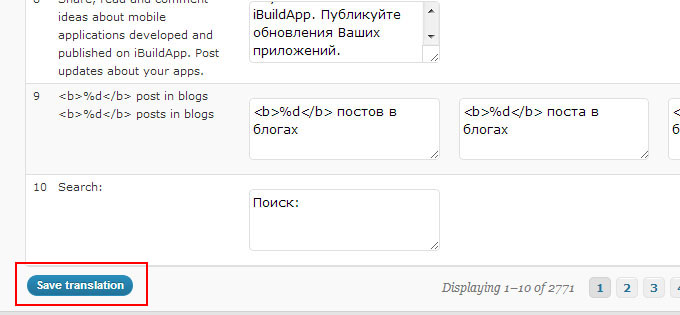
Yeni yerelleştirme oluşturulduğunda, verileri sırayla tercüme etmeye başlayabilirsiniz.

Değişiklikleri uygulamak için "Çeviriyi kaydet" düğmesine tıklayın. Kaydedildiğinde — web siteniz yeni çevirilerle otomatik olarak güncellenecektir.

- Ayrıca mevcut bir yerelleştirmeyi başlangıç noktası olarak kullanarak, yeni bir yerelleştirme hazırlayabilirsiniz. "Yeni Oluştur" düğmesine tıklayın ve açılan pencerede "Mevcut yerelleştirmeye dayanarak yerelleştirmenizi oluşturun" kutusunu işaretleyin ve mevcut yerelleştirmeler listesinden seçim yapın. Ardından yeni yerelleştirmeye başlamak için "Oluştur" düğmesine tıklayın. Şimdi yeni yerelleştirmenizi özelleştirebilirsiniz. Yeni yerelleştirme hemen web sitenize uygulanacaktır.

NOT: mevcut yerelleştirmeler aynı zamanda önceden hazırlanan yerelleştirmeleri de içerirler.
-
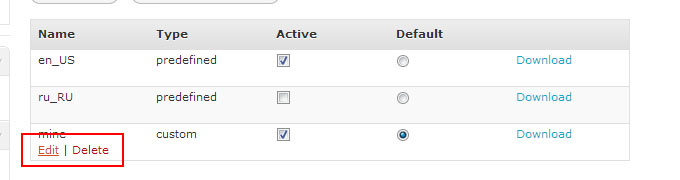
Yerelleştirmenizi düzenlemek istiyorsanız (önceden hazırladığınız bir tanesini) yerelleştirmenize bir isim verin ve yerelleştirmenizin adı altındaki "düzenle" bağlantısına tıklayın. Bundan sonra yerelleştirmeniz düzenleme için hazır olacaktır.

Cümleleri kategoriye yada boş girdilere göre filtreleyebilirsiniz.
Ayrıca "Metin arama" alanını kullanarak İngilizce ya da tercüme edilmiş cümleleri de arayabilirsiniz.
NOT: belirli bir cümleyi bulmak için web sitesinde TAM eşleşmeyi işaretlemeniz gerekir.
-
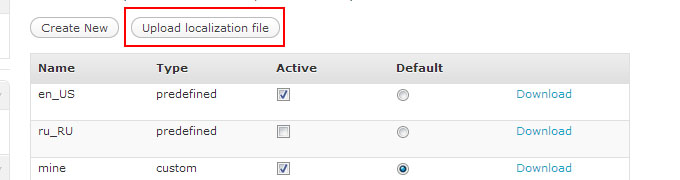
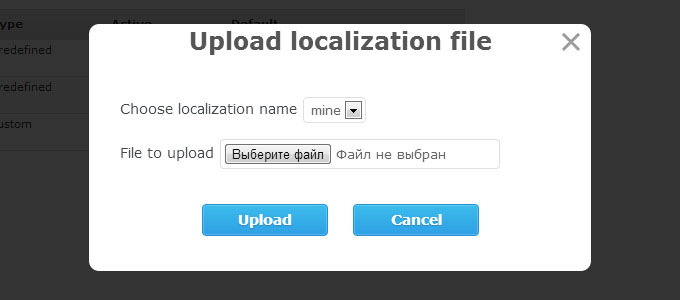
Yerelleştirme dosyaları hazırlamak için PoEdit yazılımını kullanabilirsiniz. Bilgisayarınızda bir dosya oluşturun ve bunu sitenize yükleyin.
"Yerelleştirme dosyasını yükle" üzerine tıklayın ve açılan pencerede dosyayı hazırladığınız yerelleştirmeyi seçin.
NOT: Yerelleştirme dosyaları sadece mevcut yerelleştirme için kullanılabilir.


Ayrıca sitenizde kendi metinlerinizi oluşturmak için yerelleştirme özelliğini kullanabilirsiniz. Kendi yerelleştirmenizi hazırlayın, değiştirmek istediğiniz metni seçin, kendi girdinizi hazırlayın ve yeni yerelleştirmenizi sitenizde kullanın.
Facebook ve Twitter entegrasyonunu kullanarak Bayi sitenize sosyal bileşenleri ve uygulamaları ekleyebilirsiniz. Özelliği kullanmak için aşağıdaki adımları izleyin.
Özelliği sitenize koymadan önce, Facebook & Twitter stelerin bazı ayarlar yapmanız gerekir.
Facebook ayarı
Facebook.com’da bir uygulama oluşturmak için, bir Facebook geliştirici olarak kayıt olmanız gerekir. Facebook geliştirici hesabınızı oluşturmak için developers.facebook.com adresine gidin.
Facebook geliştirici hesabınızı oluşturmak için "Yeni Kayıt" düğmesine tıklayın.
NOT: Facebook kullanıcısı olarak kayıt olmanız ve giriş yapmanız gerekir.
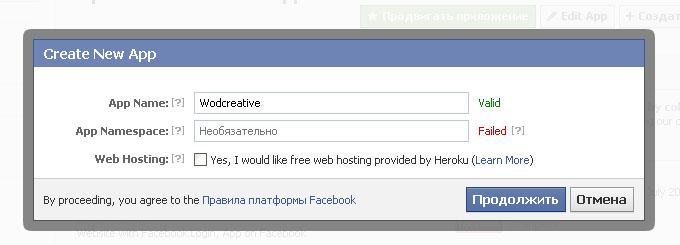
Geliştirici hesabınızı oluşturduktan sonra, "Yeni uygulama oluştur" düğmesini bulun ve açılan pencereye uygulamanızın adını girin; ardından "Devam Et" düğmesine tıklayın:

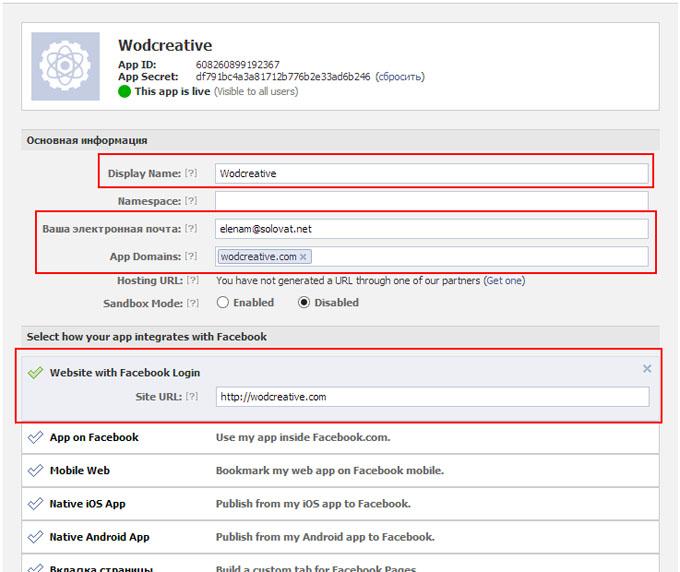
Aşağıda gösterildiği gibi uygulamanızın bilgilerini doldurun:
- Görünen Ad
- E-posta adresiniz
- Uygulama alan adı - Bayi alan adınızı girin
Bayi sitenizde Facebook üzerinden kimlik doğrulamasını etkinleştirmek istiyorsanız, "Facebook ile Bağlanılan Web sitesi" alanına Bayi sitenizin alan adını girin. Diğer tüm alanlar boş bırakılabilir.

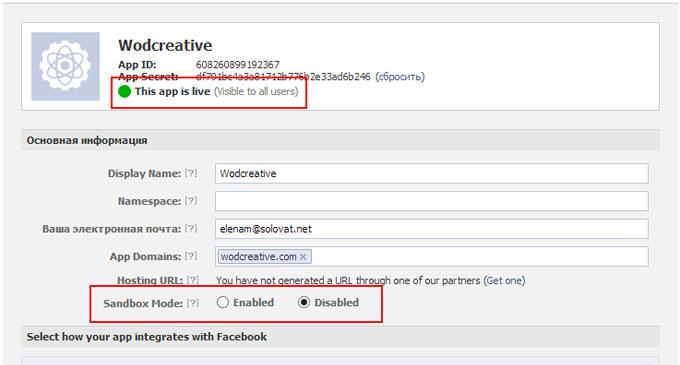
Bittiğinde, "Kapat" radyo düğmesini seçerek "Eleme modunu" devre dışını bırakın. Uygulama adınızın yanındaki gösterge yeşil olmalıdır:

Sonraki adım uygulamanızın detaylarını doldurmaktır. Uygulama profili sayfasını açmak için uygulama simgesine tıklayın:

NOT: uygulama bilgisi alanını boş bırakabilirsiniz, ancak daha sonra doldurmanız istenecektir.
Sonraki adım Facebook uygulaması onayıdır. Bu uygulamanız içinde "Beğen" düğmelerini etkin hale getirmek için gereklidir.
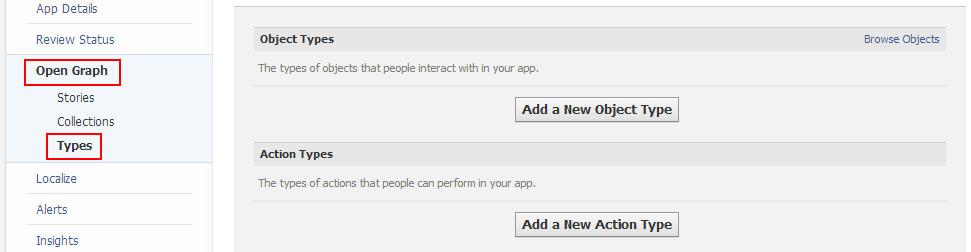
"Grafiği Aç" -> "Tipler" bölümüne gidin ve sayfanın boş olduğunu görün:

Şimdi, aşağıda listelenen adımları izleyin:
- Sitenizde oluşturduğunuz bir uygulamayı yükleyin. Uygulamada "Beğen" özelliğini kullanan modüller olmalıdır;
- Facebook geliştirici hesabınızla uygulamaya giriş yapın ve bir Beğenme oluşturun
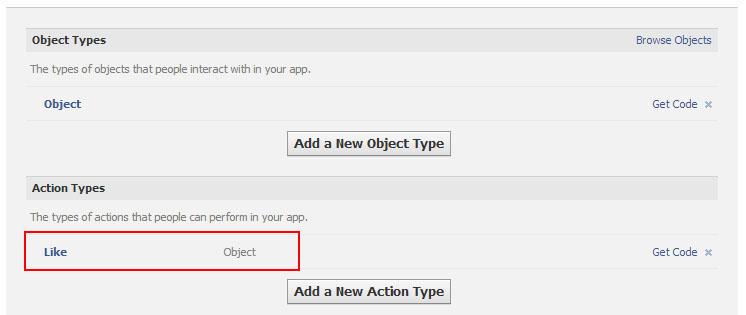
Tekrar Facebook "Grafiği Aç" -> "Tipler" bölümüne gidin, "İşlem Tipleri" bölümüne geçin ve "Beğen" üzerine tıklayın:

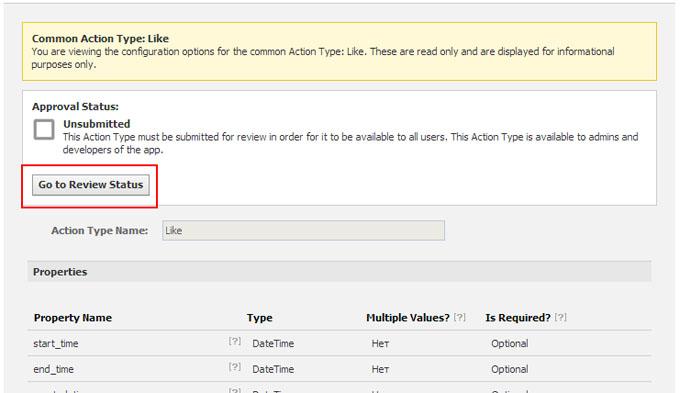
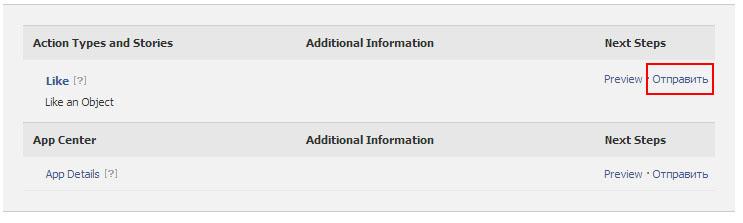
Sonraki ekranda, "Değerlendirme Durumuna Git" düğmelerine tıklayın:

Değerlendirme sürecini başlatmak için "Gönder" bağlantısına tıklayın:

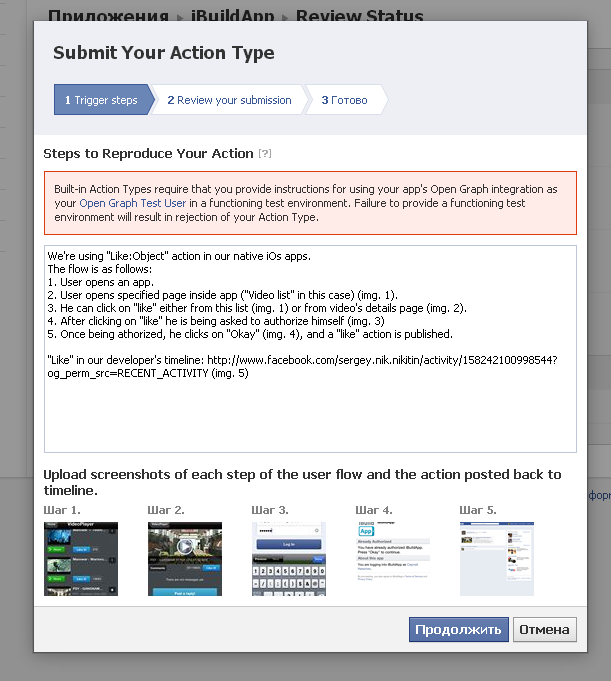
Açılan pencerede, aşağıdaki gösterildiği şekilde formu doldurun:
- Uygulamanızın açıklamasını girin. Örnek olarak aşağıdaki metni kullanabilirsiniz:
Özgün iOS uygulamamızda “Like:Object” eylemi kullanıyoruz.
Akış aşağıdaki şekildedir:
1. Kullanıcı bir uygulama açar.
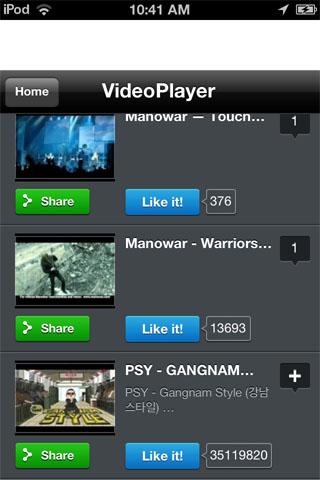
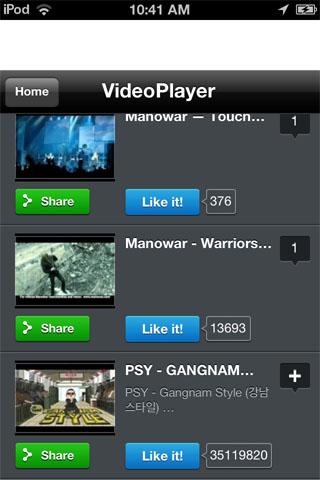
2. Kullanıcı uygulama içinde “Video listesi” sayfası açar (resim. 1).
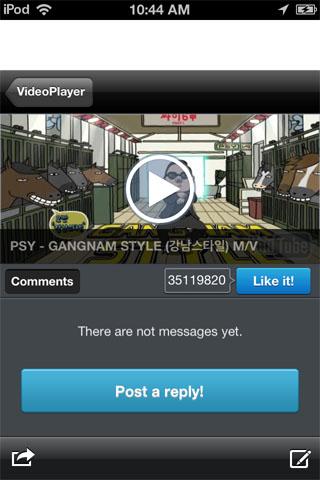
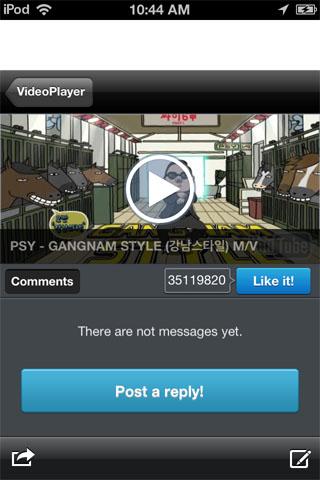
3. Kullanıcı “beğen” simgesine (ya bu listeden (resim 1) ya da video detayları sayfasından) tıklar (resim. 2)).
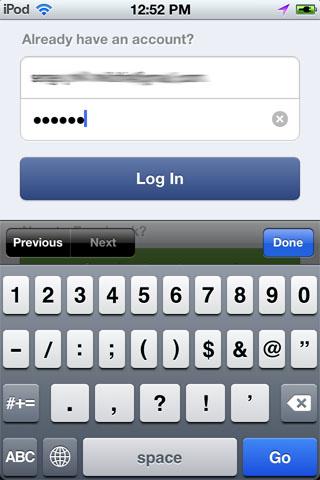
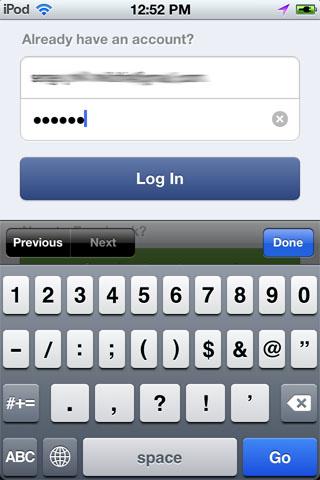
4. Kullanıcı “beğen” simgesine tıkladıktan sonra, giriş yapması istenecektir (resim. 3)
5. İzin verildiğinde kullanıcı “Tamam” üzerine tıklar (resim 4) ve “beğen” işlemi yayınlanır.
Geliştirici zaman tünelimizde “Beğen”: https://www.facebook.com/your_profile/activity/your_like (resim. 5)
Bu açıklama "Video" özelliği için oluşturulmuştur bunu "Beğen" fonksiyonu gibi diğer herhangi bir özellik için kullanabilirsiniz - sadece özelliğin adını değiştirin.
Aynı zamanda, uygulamanız için hazırladığınız "beğen" özelliği bulunan sayfanın bağlantısını vermeniz gerekir. - Yüklemek için 5 ekran görüntüsü alın:
- Kullandığınız özelliğin ana sayfası:

- Özelliğin ikinci seviye sayfası (öğe detayları sayfası):

- Giriş ekranı:

- Başarılı giriş ekranı:

- Uygulamanız üzerinden gönderdiğiniz "Beğen" ile Facebook etkinlik sayfanız.

- Kullandığınız özelliğin ana sayfası:
Ardından, uygulamanızı onaya göndermek için aşağıdaki adımları izleyin:
NOT: FB ekibinin uygulamanızı onaylaması 3 gün kadar sürebilir.
Uygulamanız bir kere onaylandığında, diğer ayarları yapmak için Bayi sitenize gidebilirsiniz.

NOT: Twitter ayarlarınızın düzgün çalışması için,"Geri çağırma URL"si değerini doldurun.
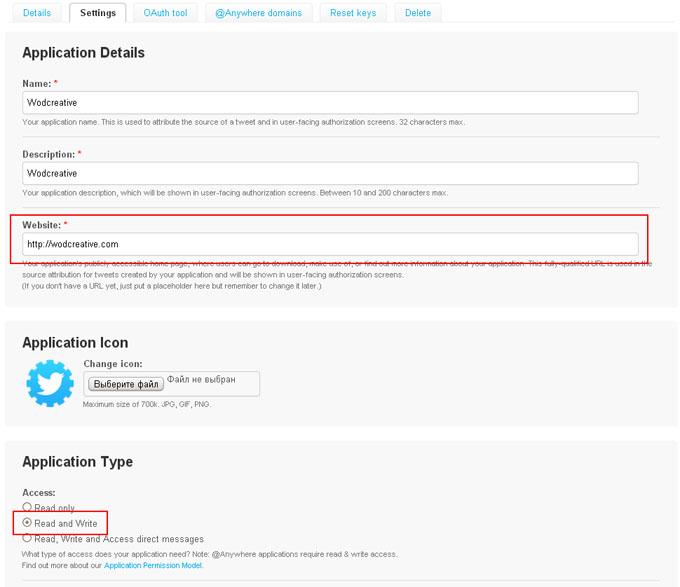
Aşağıdakilere dikkat ederek, aşağıda gösterildiği gibi uygulamanızın detaylarını doldurun:
- Website URL - Bayi sitesinizin URL’si
- Apllication Type section - "Okuma ve Yazma" modunu seçin.

Şimdi diğer ayarları yapmak için Bayi sitenize bakabilirsiniz.
Bayi sitesi kurulumu
Sitenizde Facebook ve Twitter API anahtarlarını ayarladığınızda, müşterileriniz aşağıdaki harika özelikleri kullanabilirler:
- Sitenizde Facebook & Twitter üzerinden Kimlik Doğrulaması
- Sitenizdeki Beğen & paylaş özellikleri;
- Mobil uygulamaların içindeki Beğen & Paylaş özellikleri (insanların mobil uygulamalar üzerinden yaptıkları Beğen ve Paylaş iletileri markanız altında yayınlanacaktır).
Sitenizde Facebook ve Twitter API anahtarlarını ayarlamak için bu adımları izleyin:
- Bayi Yönetim panelinizi açın (Sitemin_adi.com/wp-admin/) ve sol yan çubuktaki "Araçlar" -> "Bayi" -> "Sosyalleşme" bölümünü bulun.
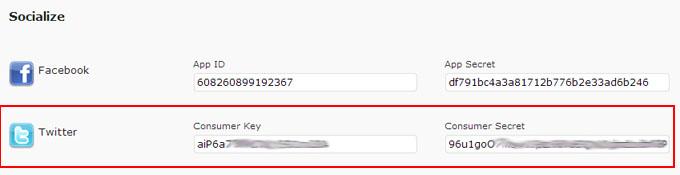
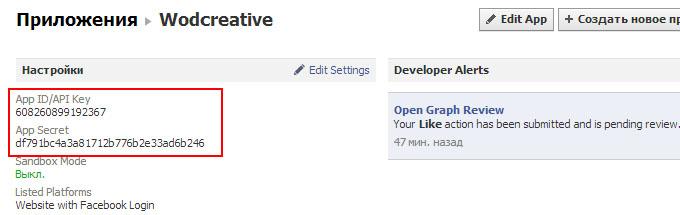
- developer.facebook.com -> "Uygulamalar" -> "Uygulamanız" bölümüne gidin ve "Uygulama ID/API Anahtarı" & "Uygulama Sırrı" bölümüne gidin:

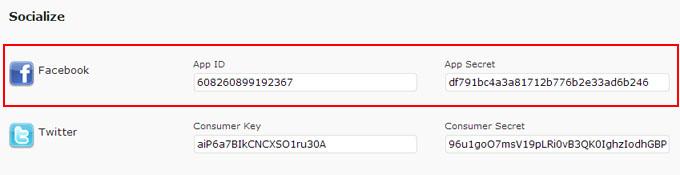
API anahtarı ve Uygulama Sırrı’nı Facebook sitesinden kopyalayın ve Bayi sitenize yapıştırın:

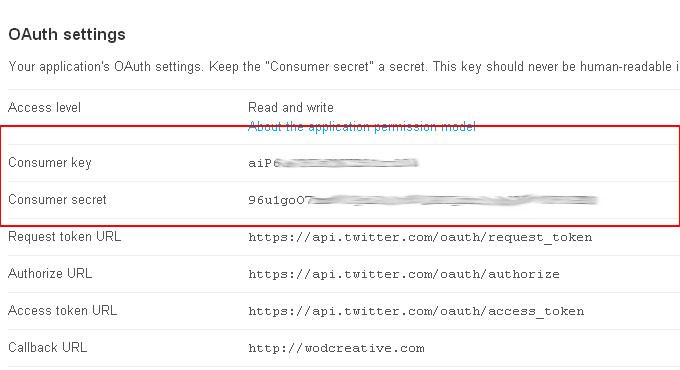
- dev.twitter.com -> "Uygulamalarım" -> "Uygulamanız" -> "Kimlik Doğrulaması Ayarları" bölümüne gidin ve "Kullanıcı Anahtarı" & "Kullanıcı Sırrı"nı bulun:

Kullanıcı Anahtarı ve Kullanıcı Sırrını Twitter sitesinden kopyalayın ve Bayi sitenize yapıştırın: